Improve Page Speed by Andrea Michelotti
One important aspect of the SEO activities is the one related to the page speed. Google uses the page speed factor as an important value to determine the ranking for a website. In other words if website open faster than a competitor, it will have more chances to be listed higher in the SERP.
I’d like to give you some guidelines on how to use Webpagetest.org tool in order to improve your page speed.
This first step to estimate which is your starting point, and then identify which are the actions needed to improve your overall site speed.
To begin the tests, simply navigate to: http://webpagetest.org and insert the page you want to test. You can also choose the source location for testing the page (We use Sydney as our servers are located in Australia)
In this example I have used our domain https://www.ants-marching.com.au
The system will then run a test and it can take longer times if you are in a queue.
After the test is complete, the following page opens:
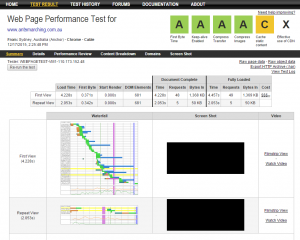
SUMMARY PAGE
This is the summary page with the important information highlighted.
This is a picture of how your website is performing. Let’s start from the top of the page to examine what these letters means:
- First Byte Time: This is the time occurred from the web browser request and the server response. In our previous article I mentioned the importance of the first 14KB for SEO ranking. Well, this indicator tells you the time needed by your server to serve the browser request. In the table below you can see exactly the time that it took to serve the request (0.371s)
- Keep-alive Enabled: This indicator refers to the ability of your webserver to keep a connection open for a certain period of time. This is a configuration that can be made on the server. So if you run your website on a shared Cpanel hosting, you can ask your service provider to enable this option (not all providers can do that!) . Otherwise, if you run your website on a VPS or cloud server (we use google cloud) you can enable this configuration on the webserver itself. Here is the step by step guide.
- Compress Transfer: This indicator tells the ability of the webserver to compress items such as css files, videos, documents and other objects present on the page scanned. The more compress capacity the server has the less time you need to load the page. This functionality can be activated by configuring the .htaccess file on your web server. If your blog is running on wordpress, I would recommend using a plugin like W3 Total Cache, that can do the job for you.
- Compress Images: As for the object in the web page we can compress also images! Even a single Jpeg can be compressed in order to save space (and time) by using other software available online. One of my favourite is Jpeg Mini http://www.jpegmini.com/
- Cache Static Content: Another way to save on loading times, is to serve to the visitor, only the dynamic contents. Static contents, are cached by the webserver, and they are sent to visitor without affecting your CMS memory occupation. To configure the cache limit you can use max-age command under you webserver configuration
- Effective use of CDN: A Content Data Network (CDN) is used to serve some of your files (typically google fonts or other objects outside your server) ? If yes you will see a letter inside the box. How do I load a content in a CDN? Well this is a parameter that is used by large organizations such Amazon , Google , Vimeo , Youtube or Akamai to serve contents like videos photos or objects at the speed of light.
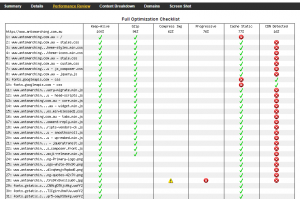
PERFORMANCE SUMMARY
If you click the Performance Review button you can access the following chart, which displays a summary for the page analyzed. Here you can find all the objects loaded and their performances. You can also click on the letters on top to go deeper in the section related to the area.
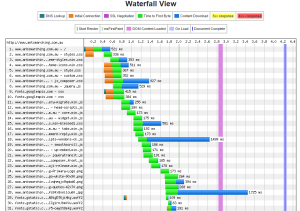
WATERFALL VIEW
Another cool thing to see how your page loads, is to go through the Waterfall View, accessible by clicking First Time View box.
This gives you the indication on which is the content that is taking more time to load. The bars indicate which is the object that is delaying the page from being viewed by your visitor.